|
Optika GUI Toolik
Version of the Day
|
|
Optika GUI Toolik
Version of the Day
|
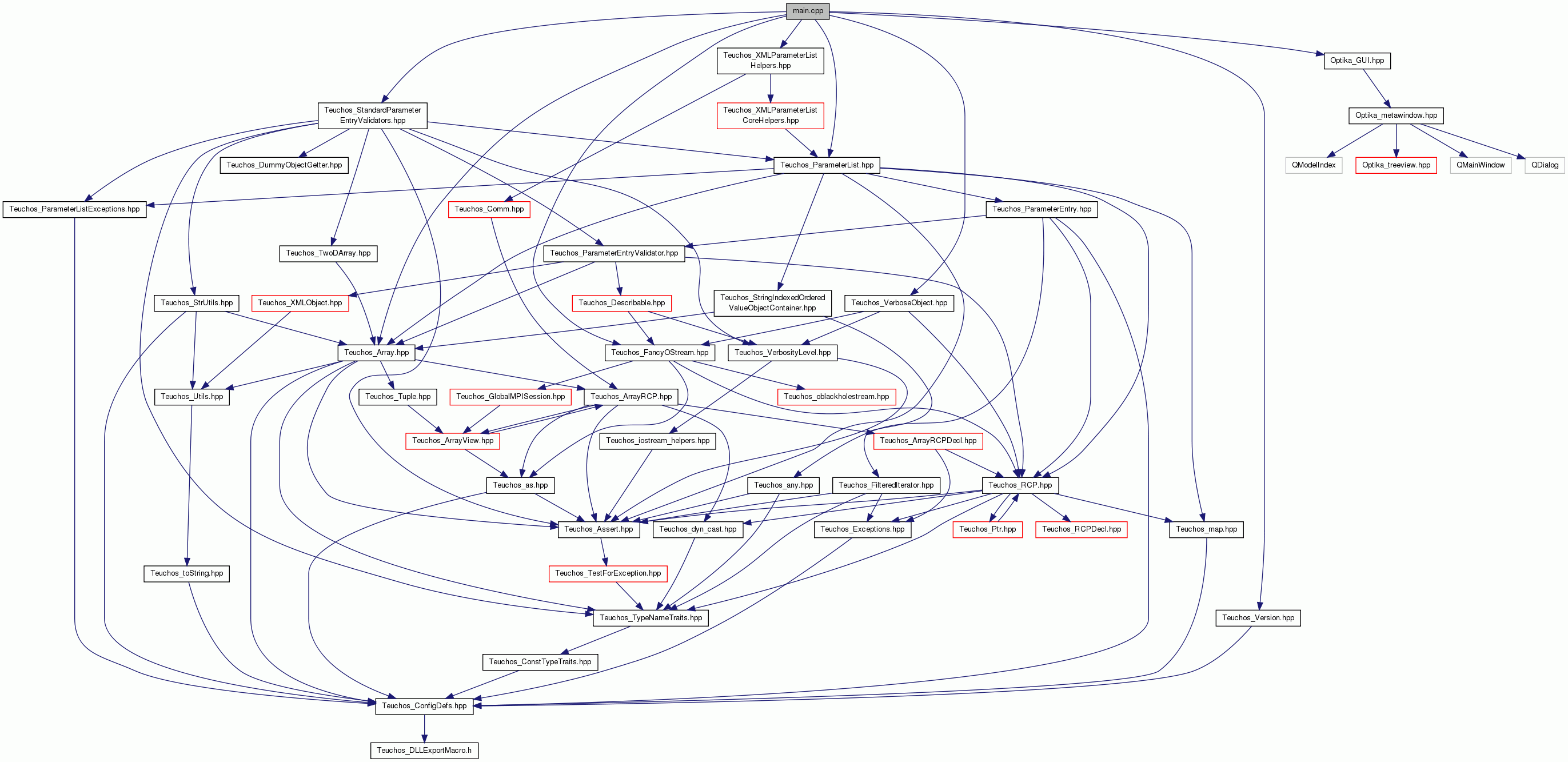
#include "Teuchos_ParameterList.hpp"#include "Teuchos_StandardParameterEntryValidators.hpp"#include "Teuchos_Array.hpp"#include "Teuchos_Version.hpp"#include "Optika_GUI.hpp"#include "Teuchos_XMLParameterListHelpers.hpp"#include "Teuchos_FancyOStream.hpp"#include "Teuchos_VerboseObject.hpp"
Go to the source code of this file.
Functions | |
| int | main (int argc, char *argv[]) |
| int main | ( | int | argc, |
| char * | argv[] | ||
| ) |
Now here's were things get a little differnent. Instead of just calling Optika::getInput(), we're actually going to create and OptikaGUI object. It will be the vehical through which we customize the GUI. We'll pass it the ParameterList in which we want it to story user input.
Now we can start configuring what our GUI will look like. Let's start with the window title.
We can set the information that will be displayed in the about dialog for the gui.
If you have an icon you'd like to use as the WindowIcon you can do that too. Just specify the path to the file containig the icon. Supported formats will vary from system to system and your QT installation, but the following should always work: -BMP -GIF -JPG -JPEG -MNG -PNG -PBM -PGM -PPM -TIFF -XBM -XPM -SVG
Now if you really wanna dive into your GUI design you can use QT style sheets. Since optika is build on top of QT, you can use QT style sheets to style the various widgets used by Optika. The main widges Optika uses thay you'll probably wanna style are: -QTreeView -QDialog -QMainWindow -QPushButton -QSpinBox -QMenu -QMenuBar You might need to look at some of the Optika source code to really get fine-grained styling control. Once your stylesheet is made, all you need to do is specify the filepath to the Optika_GUI object. Also note the style sheet provided in this example is exceptionally ugly.
Now that we're all ready to go, we just call the exec funtion on our Optika_GUI object. This will get the user input and put it in our pramater list.
That's it! You can make even more awesome GUIs now!.
Definition at line 50 of file example/CustomGUIExample/main.cpp.
 1.8.6
1.8.6