|
Optika GUI Toolik
Version of the Day
|
All Classes Namespaces Files Functions Variables Typedefs Enumerations Enumerator Friends Macros Groups Pages
|
Optika GUI Toolik
Version of the Day
|
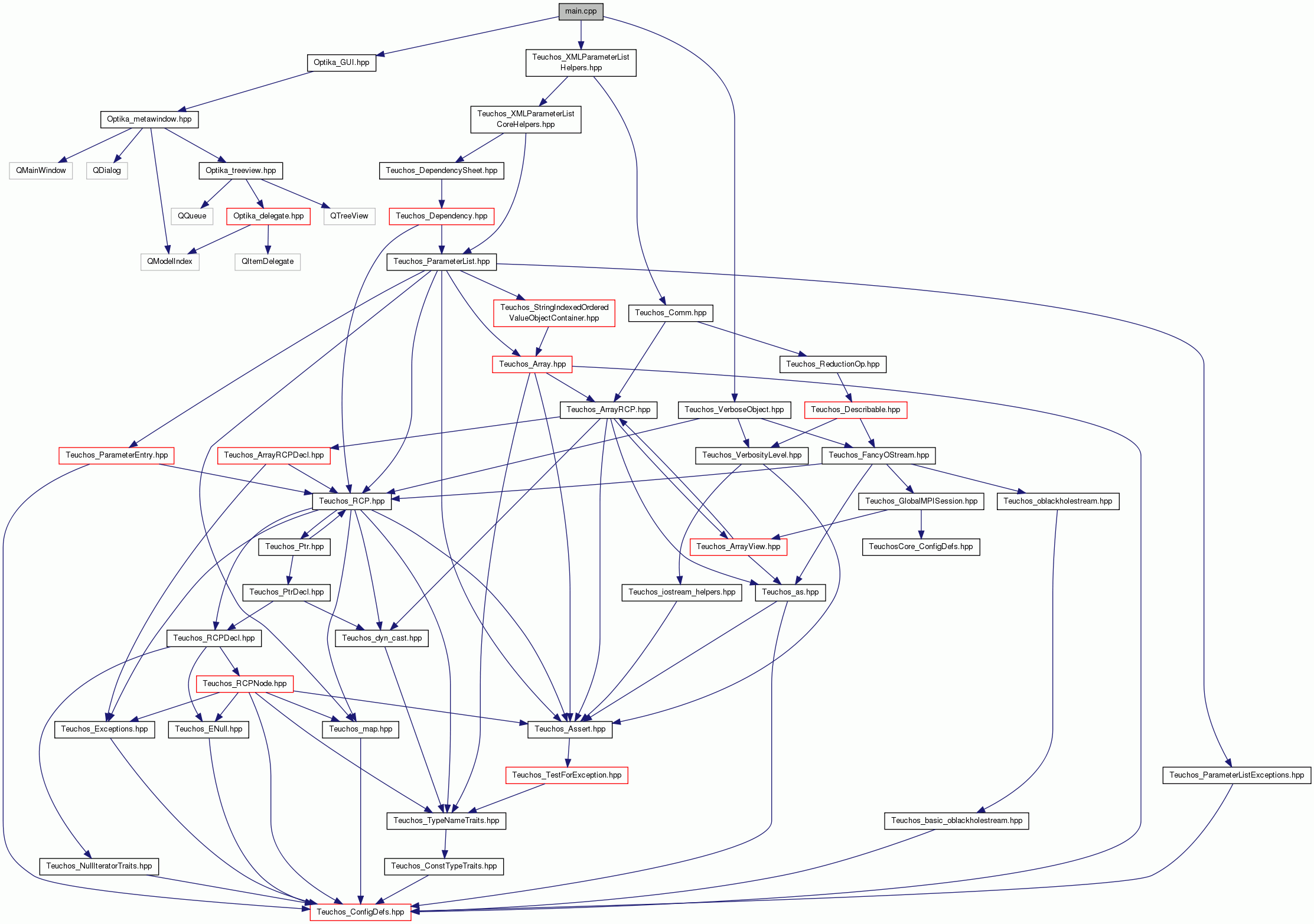
#include "Optika_GUI.hpp"#include "Teuchos_XMLParameterListHelpers.hpp"#include "Teuchos_VerboseObject.hpp"
Go to the source code of this file.
Functions | |
| int | main (int argc, char *argv[]) |
| int main | ( | int | argc, |
| char * | argv[] | ||
| ) |
The end result of this example is exactly the same thing as we created in the BasicExample. The difference is this time, instead of building our GUI in source code, we're going to build it via XML. This approach has a number of advantages.
The first thing we've gotta do is read in the ParameterList from the XML so we can pass it to Optika. It's pretty easy to do.
Then we just call getInput! There's a little more to it, so let's head on over to the inputs.xml file to see what's going on there.
Definition at line 56 of file example/BasicXMLExample/main.cpp.
 1.8.6
1.8.6